Can Google Analytics UTM tagging be used with Adobe Analytics?

This article originally appeared on https://medium.com/@factivateapp/can-google-analytics-utm-tagging-be-used-with-adobe-analytics-faa31da83328 .
This is the question most of our Fortune 1,000 clients begin with when they first contact us. Company marketers are tired that they can’t track their paid or organic campaigns properly within Adobe Analytics because their agencies or vendors only know how to build links with Google Analytics UTM Parameters. If you’re like many of these really great marketers, you’re probably wondering the same thing. This article will help you answer whether you can use the Google Analytics UTM tag structure with Adobe Analytics.
Short answer:
Heck yea! You can do this and it’s not as difficult as you might imagine. In fact, if you are the type of person that doesn’t want to worry about installs and just wants something ready out of the box, we’d recommend going to the UTM Smart Manager for Adobe Analytics (https://utmsmartmanager.com/adobe-analytics-utm-builder/) and you won’t have to worry about a thing other than your optimizing your campaign strategies.
Here’s the longer answer:
You are able to use Google UTM Analytics tagging mechanisms to read the data in Adobe Analytics but you have to modify a few things. It doesn’t take an advanced programmer to do this nor do you need many days to achieve this. You just need a little patience.
Step 1: Ensure your Adobe Analytics is configured properly
The complete guide to Using Adobe Analytics UTM Parameters
Basically, your technical team will need to access a plugin that was likely installed when your organization first installed Adobe Analytics. The plugin is called the: getQueryParameter. Here’s a link to take you to its documentation
If you want to use the s.campaign to capture the campaign tracking codes available as values of the ‘cid’ query, you will need to enter the following in the doPlugins() function in your AppMeasurement for Javascript code:
s.campaign=s.getQueryParam(‘cid’)
In this example, if your traffic arrives at a landing page where your UTM link is:
https://utmsmartmanager.com/adobe-analytics?cid=facebook:cpc:awareness, then the s.campaign would receive a value of facebook:cpc:awareness.
You can check that this is working correctly by using the DigitalPulse Debugger which should show v0=facebook:cpc:awareness
NOTE: the parameter cid and others are used as an example because of its popularity. In Adobe Analytics, you could theoretically replace them with any query string parameters that exist on your site.
Step 2: Now that you’ve checked on your s.campaign parameters, you just to adjust the plugin to concatenate the values following the cid= and read them in your report suite.
Again, more information on how to do this can be found here: The complete guide to Using Adobe Analytics UTM Parameters
This process involves setting up a classification system and using some Regex to view your links correctly in Adobe.
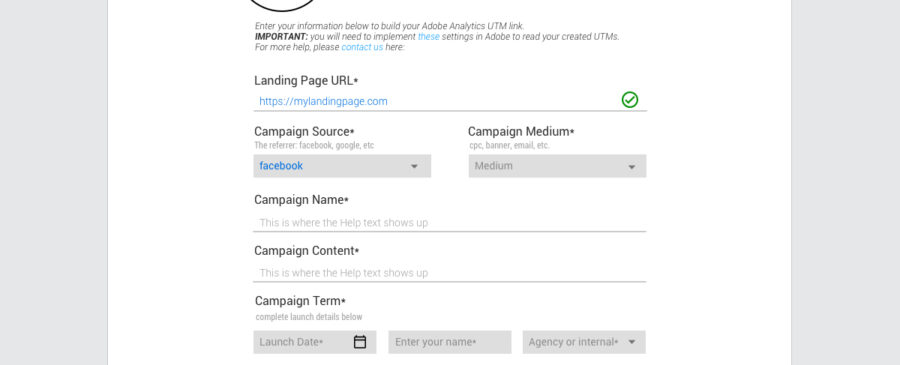
Step 3: Use a best-in-class UTM builder that ensures your links are always structured correctly like the UTM Smart Manager for Adobe Analytics (https://utmsmartmanager.com/adobe-analytics-utm-builder/).
If you are looking for a tool that will help you automate this entire process and introduce controls and consistency throughout your entire organization, this is critical for you.
